Paramount Playbook Plugin
An all-in-one toolkit built to enhance the discovery and QA phases of the design process.
Overview
A summer with Paramount
As a Design Systems Intern on the CBS Digital Design team in Summer 2024, I focused on improving design operations. I worked on optimizing naming hierarchies, documentation, and reducing design debt.
During my 10-week internship, I led the design, development, and management of the Playbook Helper Plugin, an internal Figma tool designed to enhance the QA and discovery phases of the design process. As the product owner, I was responsible for its end-to-end execution.




The Problem
Auditing designs is tedious and time-consuming.
Designers spend hours auditing designs, making sure they are pixel perfect. When you are juggling between multiple files, projects, teams, and libraries, Figma files can get pretty hectic pretty fast.
So, How Might We
Speed up the design and QA process to allow for maximum impact?
Product Preview
Playbook Helper Plugin

Linter
- Check for unimported libraries
- Scan for colors and spacing not linked to a variable

Content Reel
- Replace placeholder content with real data
- Pulls recent data from API endpoints

STICKY NOTE
- Jot down every idea, comment, or observation
- Speed up the annotation process
- Eliminate copy-pasting from FigJam
Discovery
Current plugins have room to grow
With Figma plugins widely adopted by designers and teams, I conducted a survey to understand our designers' perspectives.
I found that plugins effectively reduce tedious tasks, and CBS designers are eager to explore tools that further enhance their workflows.
Survey Findings
Plugins used on a daily-to-weekly basis
Simple and easy-to-use
Desire to enforce design system
Frustrations with limited functionality
“Plugins can be most useful at either ends of the design process.”
Designer 1
“[Plugins] can be a lifesaver”
Designer 2
These statements demonstrate how CBS’s designers find value in plugins, and may shed some light into their impact at enhancing the workflow and saving time.
Discovery
Maintaining a competitive design environment
Many powerful plugins require extensive configuration to meet CBS designers' needs. Meanwhile, design-driven companies like Discord and Microsoft have embraced custom plugins to enhance workflows. This highlighted the need for Paramount to stay competitive by leveraging technology to streamline processes while maintaining high-quality design.

Planning
Creating a gameplan
- As the product owner, I outlined the plugins’ motivation, needs, concerns, and tracker in Coda, our main documentation platform.
- This helped create solid goals and milestones for the plugin in terms of weekly deliverables and expectations.

I had 3 goals in mind that helped guide me through my game plan and acted as my north star for the project.
Informative
Educate designers on issues in their work.
Quick
Speed up the workflow, not slow it down.
Reliable
Instill trust with 100% accuracy.
Iterations
Early designers
Based off user research, I explored designs for 2 major features in the plugin:
Design Systems Linter
Identify any missing variables or units not linked to a variable.
Purpose:
Many designers want to ensure their designs are using the correct variables or libraries without having to manually select and verify each layer.
Content Reel Generator
Replace placeholder content with real data pulled from the CBS API.
Purpose:
Users stated that they spend hours copy and pasting texts and images from the CBS website into their designs.
The designs below show my initial thought process and vision for the plugin.

Design Decisions
After gathering feedback from designers and refining my understanding of the Figma API, I streamlined my wireframes to ensure feasibility and went through a few major improvements.
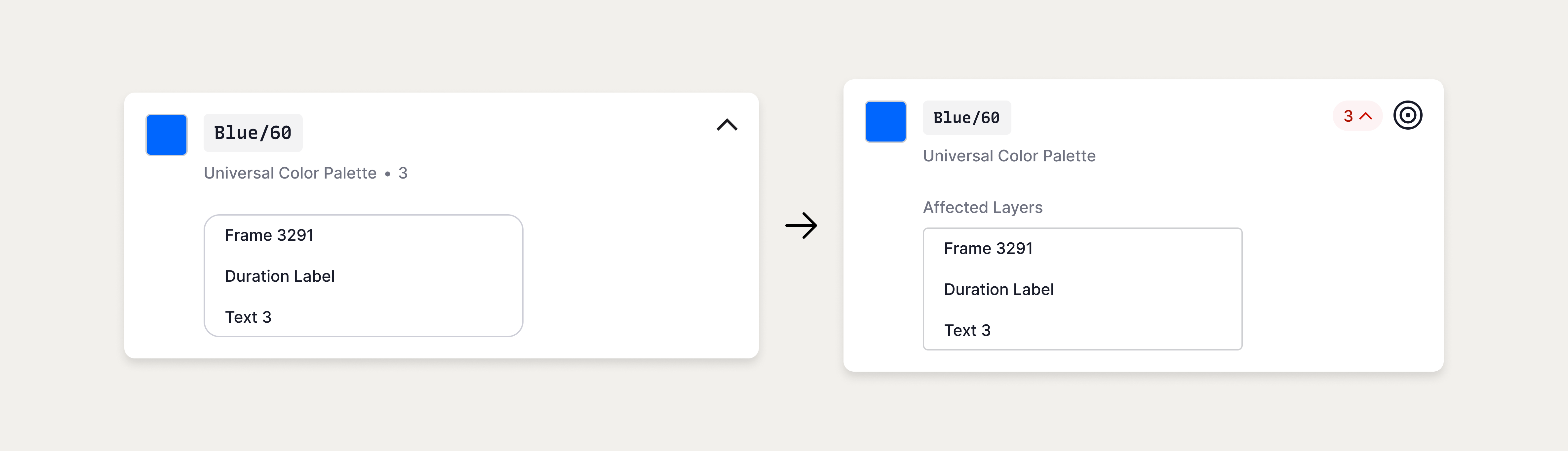
Design Linter
Content Reel Generator
Simplifying hierarchy for usability
Since this tool is new to many designers, I aimed to reduce the learning curve. After multiple revisions and working within Figma Plugin API constraints, I refined the visual buttons, added tooltips for clearer replacements, and incorporated icons for better visual cues.

Design Decisions
Final Product
Playbook Helper Plugin
Linter
- Maintain design system guidelines
- Streamline communication
- Verify color libraries
- Eliminate standalone hex values
Content Reel
- Create realistic content previews
- Add value for stakeholders
- Eliminate repetitive tasks
Reflections
Future Considerations
1. Color Contrast. Ensure accessibility guidelines are met for designers in the discovery phase.
2. Features for Devs. Include developers in the process by offering dev-exclusive features
3. Linter Suggestions. Offer instant fixes for designers
Takeaways
1. Pacing yourself. As the sole developer and designer on this project, I learned how to take a product from concept to completion. This experience taught me the importance of prioritization and focusing on the most impactful aspects of development.
2. Designing for edge cases. I needed a clear understanding of the task at hand. With only a list of potential features to implement, it was my responsibility to transform those ideas into meaningful solutions that would genuinely enhance users' everyday experiences.
The end of an era
The Playbook Helper plugin was successfully launched at the end of my internship. It was an honor being able to take ownership of this product and enhance the design process for my team!